
여러분이 비디오 게임을 하면서 3D 요소들 사이에서 세부적인 일관성 수준을 인식했다면 Texel Density라고 알려진 컨셉의 좋은 혹은 나쁜 어플리케이션을 경험한 것입니다. Texel Density는 3D 표면적의 단위당 텍스처 픽셀(texels)의 수를 나타냅니다. 다양한 소품과 세트가 동일한 세계에 속한다는 느낌을 주기 위해서는 3D 아티스트는 모든 3D 모델에서 일관된 Texel Density를 유지해야 합니다.
비디오 게임의 경우 Texel Density는 플레이어의 몰입도와 게임 엔진의 성능에 직접적인 영향을 미치기 때문에 특히 중요합니다. Texel Density가 낮으면 게임 성능은 향상되지만 텍스처 품질은 저하되는 반면 Texel Density가 높으면 텍스처 품질은 향상되지만 게임 성능에는 부정적인 영향을 미칠 수 있습니다.
스틸 또는 애니메이션으로 3D 렌더링을 만들 때 Texel Density를 관리하는 것도 마찬가지로 중요합니다. 이 글에서는 일반적으로 3D 씬을 만드는 것의 관점에서 Texel Density의 측면과 Ivan Vostrikov의 훌륭한 애드온을 사용하여 Blender에서 어떻게 수행하는지에 대해 자세히 살펴보겠습니다.
우수한 texel density 관리와 저렴한 온라인 렌더팜 서비스를 좋아하는 3D 소프트웨어에 대한 심층 자동화 서비스와 결합하는 것은 완벽한 CG 천국이라고 볼 수 있습니다! 우수한 렌더링 성능이 필요한 프로젝트가 있으면 지금 가라지팜을 사용해 보십시오! Blender 렌더팜에 등록하면 무료로 테스트해 볼 수 있는 50달러 상당의 무료 렌더 크레딧을 받을 수 있습니다!
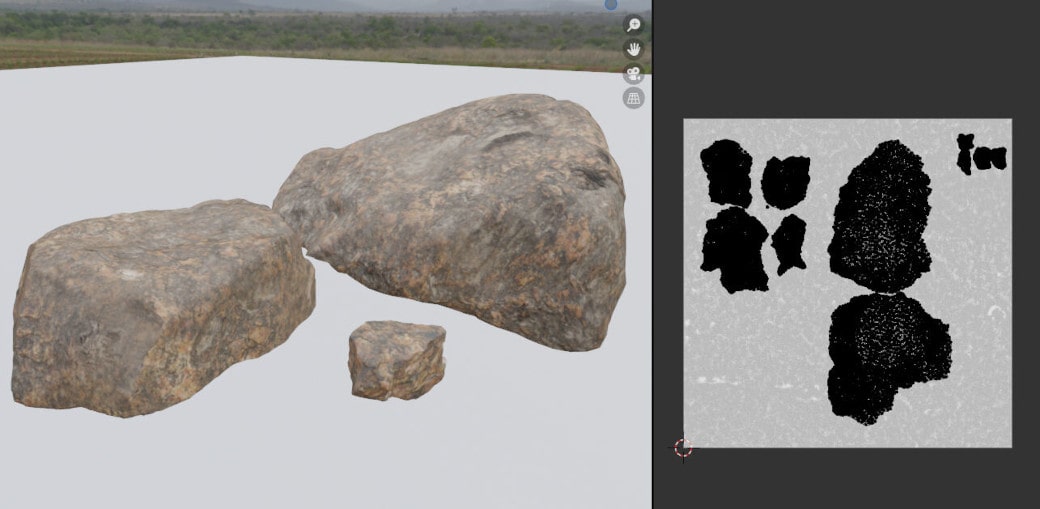
다음 암석 모델을 살펴보겠습니다:

무언가 보기에 어색합니까? 자세히 들여다보면 가장 작은 돌은 매우 선명한 질감을 가지고 있는 반면, 가장 큰 바위는 텍스처가 흐릿하고 나머지 돌은 중간에 어색한 위치에 있다는 것을 알 수 있습니다. 이 암석들은 모두 하나의 UV 공간을 공유하지만, UV 쉘의 크기는 그들이 차지하는 가상 공간의 실제 크기를 반영하지 못합니다.


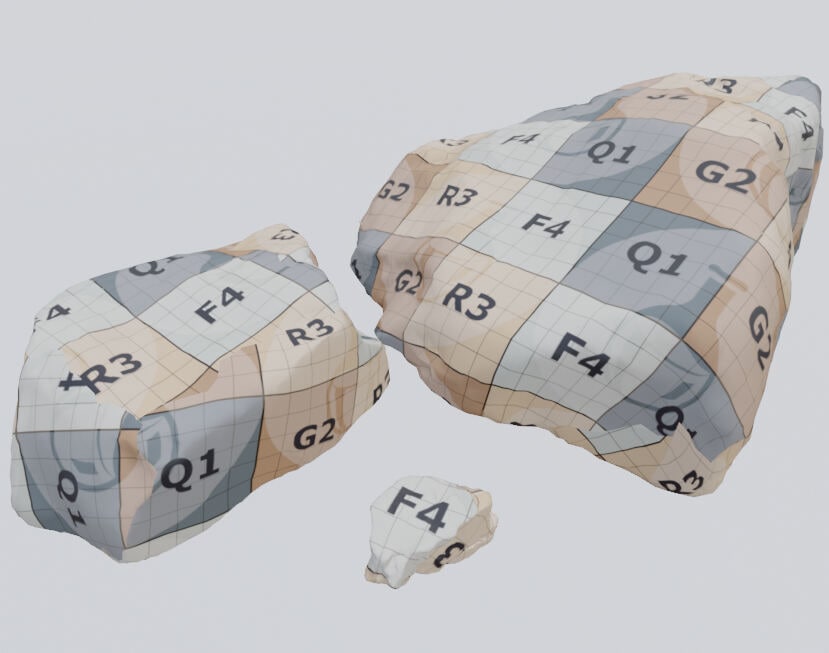
크기에 따라 각 암석의 UV 쉘을 크기를 조정함으로써 세 가지 모두에서 보다 일관된 수준의 충실도를 얻을 수 있습니다. 모델에 체크문양 텍스처를 적용하고 모든 암석의 체크문양 타일이 동일한 크기가 될 때까지 셸의 크기를 조정함으로써 이를 수행할 수 있습니다.


그것은 가장 기본적인 용어로 Texel Density입니다. 주어진 오브젝트나 표면의 Texel Density가 절대값이지만, 실제 중요한 것은 주변 오브젝트의 밀도가 그것에 얼마나 비례하느냐에 있습니다. 예를 들어 핀터레스트에서 찾은 이미지를 기반으로 렌더를 만들 준비를 하고 있었다고 가정해 보겠습니다:

사용자가 계획을 세울 때, 빠르면 지금 당장 어떤 texel density로 작업할 지 결정하는 것이 나중에 도움이 될 것입니다. 이 이미지의 경우 카메라가 있는 위치와 비교적 가깝기 때문에 지면이 좋은 출발점이 될 수 있습니다. 먼저 4096 x 4096 픽셀 크기의 체커 맵 텍스처가 있는 평면을 만듭니다:

이 크기와 카메라 범위의 텍스처 디테일로 충분해 보이므로 그대로 진행하겠습니다. 이제 기준점이 생겼으므로 모델을 만들고 언래핑을 시작합니다. 이제 다 끝났다고 가정해보겠습니다.
이 시점에서 씬은 다음과 같습니다:

이 글에서는 전경 요소와 캐릭터들의 의상을 작업을 할 예정이지만, 앞으로 UDIM에 대한 기사를 위해 산과 캐릭터들 자체를 저장할 예정이니 계속 저희 가라지팜 블로그를 확인해주십시오!
체커 매핑 된 접지 평면을 기반으로 각 요소에 대한 texel density를 대략적으로 계산할 수 있지만 그것은 지루할 것이 분명하며 Ivan Vostrikov의 연구 덕분에 굳이 필요 없습니다. 대신에 무료로 이용할 수 있지만 확실히 기부할 가치가 있는 그의 편리한 Texel Density Checker 애드온을 사용하겠습니다!

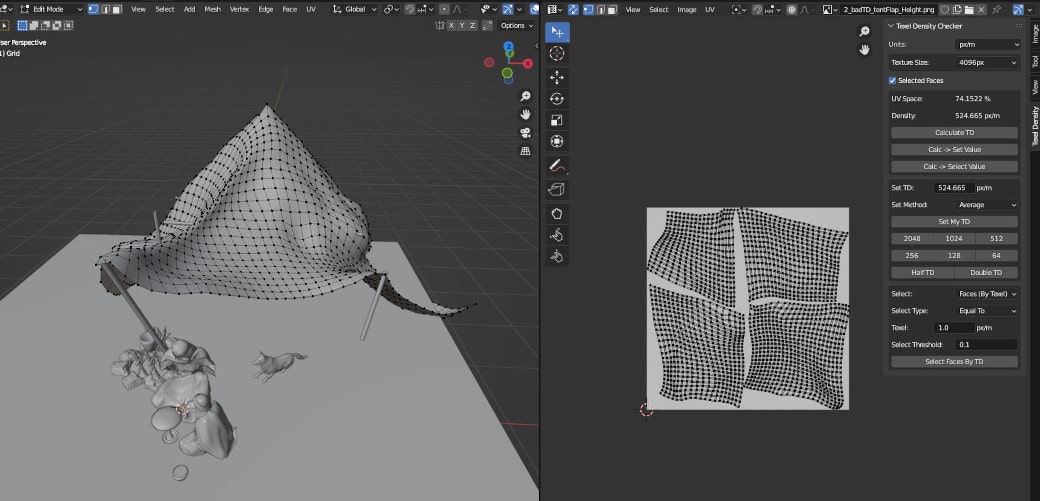
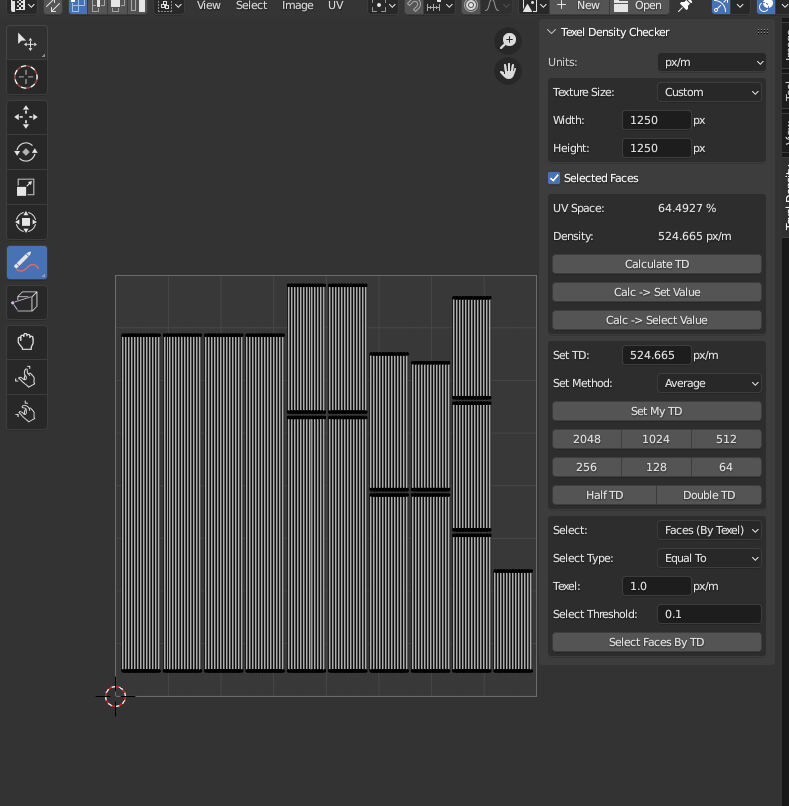
UV Editor 안에서 애드온을 불러오겠습니다:

지면의 UV 쉘이 전체 UV 그리드를 차지하고 있으며, 체커 텍스처가 4K 해상도라는 것을 알고 있으므로 텍스처 크기를 적절히 설정하고 (임의로) 단위를 미터 당 픽셀로 설정합니다.
“Calculate TD”을 누르면 쉘이 0-1 그리드의 거의 100%를 차지하고 밀도가 524.665px/m임을 알 수 있습니다. "Calc-> Set Value"를 눌러 이 값을 다른 UV의 기준점으로 설정해보겠습니다:

이제 래핑되지 않은 다른 메쉬를 선택하면 "Set My TD" 버튼을 사용하여 기준 값에 비례하여 UV 쉘 또는 아일랜드의 크기를 조정할 수 있습니다.

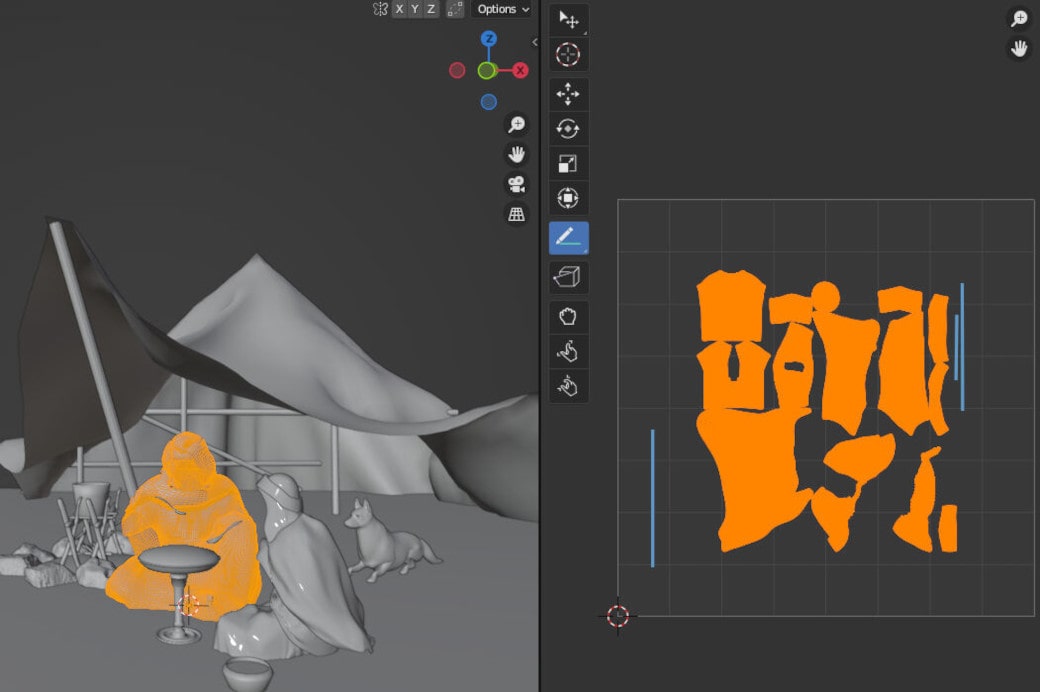
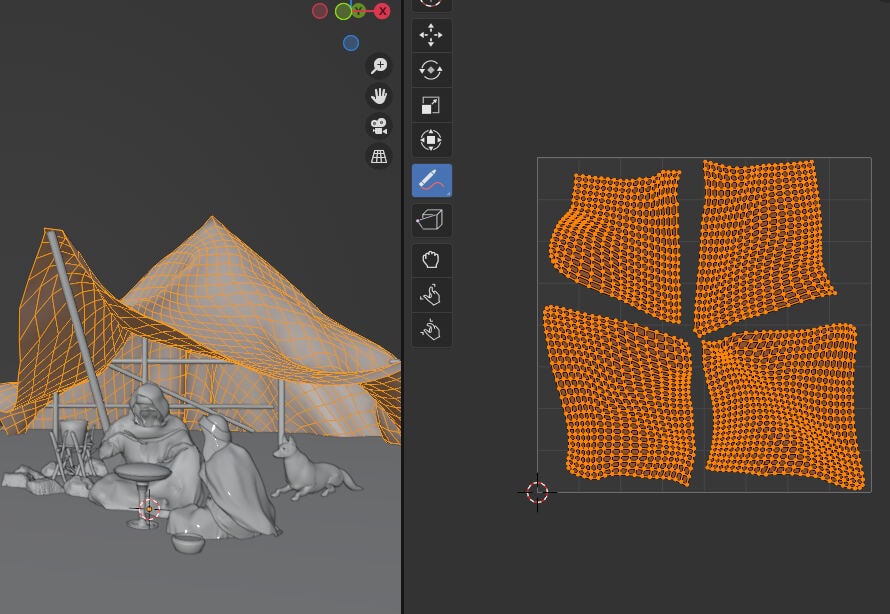
텐트 덮개부터 시작하여 UV Editor에서 모든 아일랜드를 선택하고 Texel Density Checker 패널의 "Set Method" 필드에 대해 "Average"를 선택합니다. 평균을 선택하면 설정된 값에 비례하여 선택한 모든 아일랜드의 크기가 조정됩니다.

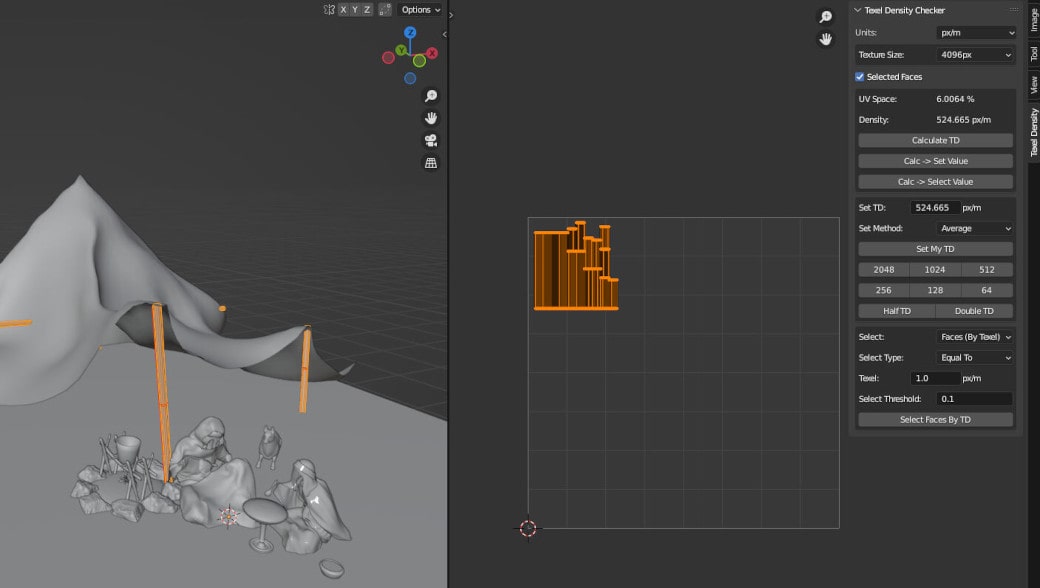
텐트 기둥에도 똑같이 해봅시다.

(TD 설정 전)

(TD 설정 후)
기둥이 지면에 비해 훨씬 작기 때문에 아일랜드도 그에 상응하여 줄어들었으며, 이제 UV 그리드에 빈 공간이 많아져 이는 텍스처 공간의 낭비가 될 것입니다. 최적화할 수 있는 몇 가지 방법은 다음과 같습니다:
1. 텍스처 크기 변경
메쉬에 대한 전용 텍스처 세트가 필요한 경우 텍스처 크기를 줄일 수 있습니다.

텍스처 크기를 4096에서 2048로 변경하고 "Set My TD"를 다시 누르면 텍스처 공간을 더 많이 활용할 수 있습니다.
2. 사용자 지정 텍스처 크기 설정
1024의 크기가 이상적이었지만 아일랜드들은 그리드에 비해 약간 너무 컸습니다. 이 문제를 해결하기 위해 사용자 지정 크기를 설정할 수 있지만, 이는 텍스처링 단계에서 예측할 수 없는 타일링 문제를 해결해야 한다는 것을 의미합니다.

3. 다른 모델과 UV Grid를 공유하기
UV 그리드를 다른 메쉬와 공유하는 것은 텍스처 공간을 최대화하고 렌더링 엔진이 렌더하는 동안 계산해야 하는 맵의 양을 줄이는 최적의 방법입니다. 이렇게 하면 이미지 텍스처를 사용하는 씬의 모델 수에 따라 다르지만 프로젝트 파일이 더 가볍고 더 빨리 렌더링 됩니다. 만약 이 씬을 애니메이션화하고 온라인 렌더팜을 사용하여 프레임을 렌더링 한다면 이 방법은 비용을 절감하는 데 큰 도움이 될 것입니다.
그러나 이 접근 방식의 단점은 이 UV 그리드를 공유하는 각 메쉬를 텍스처링 하려면 특히 메쉬가 다른 표면 특성을 갖도록 의도된 경우 텍스처링 어플리케이션에서 더 많은 조작이 필요하다는 것입니다.
어쨌든 이 전술을 시연에 사용하겠습니다.
Texture Density Checker를 사용할 때 여러 아일랜드에서 Texel Density를 한 번에 설정하면 UV가 겹치는 경우가 있을 수 있습니다. 이에 대한 해결 방법은 다음과 같습니다:

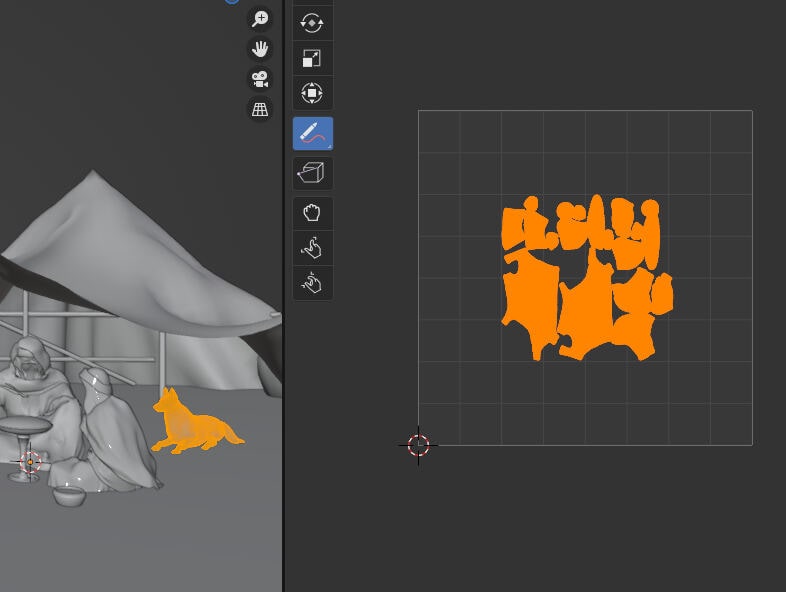
Blender의 주석 달기 도구를 사용하여 쉘의 길이를 표시합니다. 그런 다음 Pack Islands 작업을 사용하여 모든 것이 잘 배치되었는지 확인합니다.

그런 다음, 참조로 사용한 쉘이 표시와 일치할 때까지 아일랜드의 크기를 줄이기만 하면 됩니다.

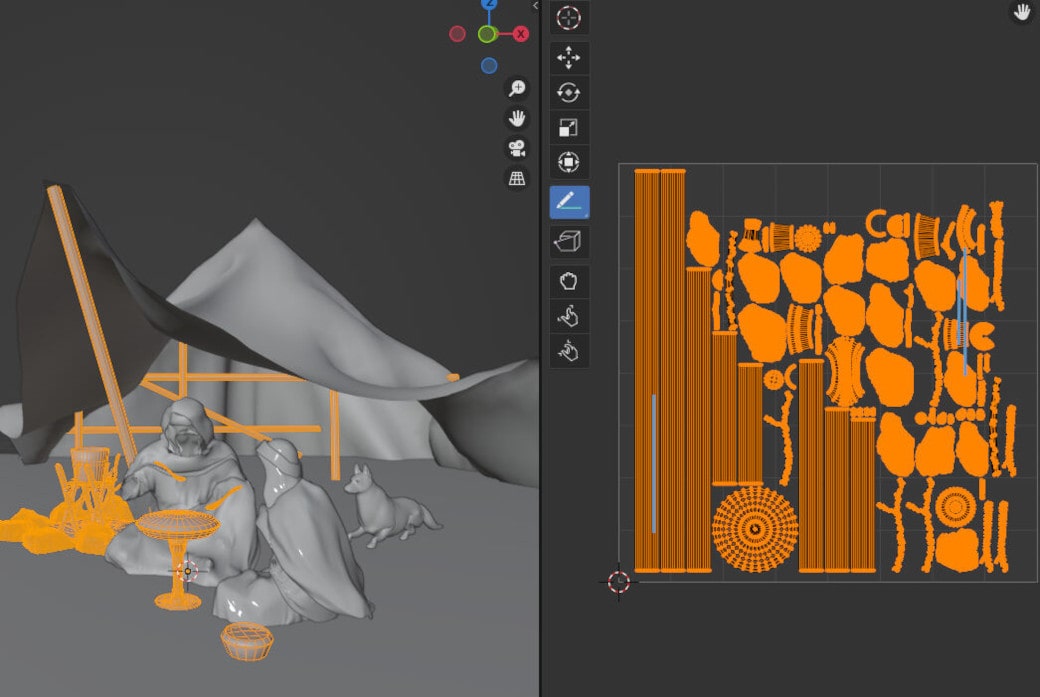
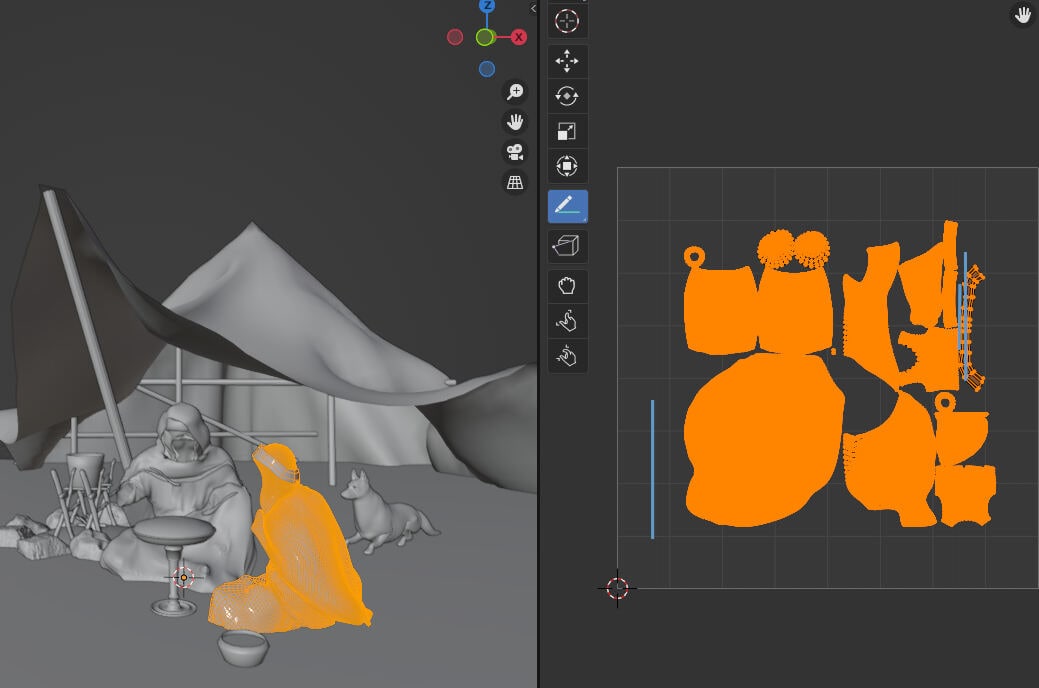
간략하게 설명하기 위해 지금까지 설명한 단계를 사용하여 달성한 모든 오브젝트에 대한 최종 UV 레이아웃을 살펴보겠습니다. (더 나은 레이아웃을 위해 메쉬에서 몇 가지 변경 사항이 있었습니다).





렌더에 대한 밀도 검사는 다음과 같습니다:

이제 촬영한 모든 요소는 일관된 Texel Density를 갖고 있는 것이 확인됩니다!
다음은 진행 중인 작업으로 사용할 초기 렌더링입니다:

Texel Density의 개념은 게임 아티스트들 사이에서 더 자주 논의되지만, 이 글을 통해 일반적으로 3D 렌더링에 얼마나 필수적인지, Blender에서 연습에 통합하는 방법을 확인할 수 있기를 바랍니다. 하지만 게임용 어셋을 만드는 것 외에는 기술적 제약이 훨씬 적으므로 "보기에 좋은 것이 좋다"는 옛말이 있다는 것을 명심하십시오. 이 글이 여러분들에게 도움이 되었기를 바라며 가라지팜과 함께 즐거운 렌더링 되시기 바랍니다.